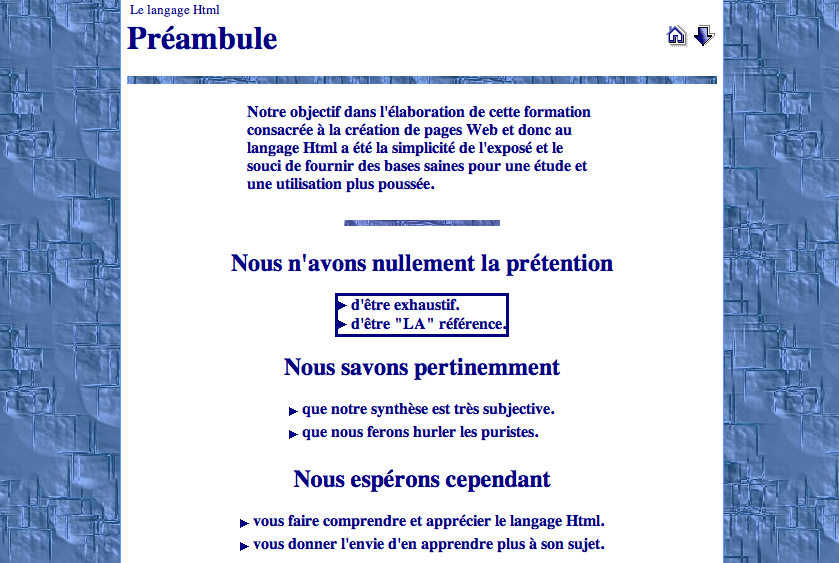
Apprenez le HTML sur lehtml.com
 Attention lecteurs: n’essayez surtout pas de faire ça chez vous.
Attention lecteurs: n’essayez surtout pas de faire ça chez vous.
Lors de mes recherches aujourd’hui, je suis tombé sur un de ces sites représentatifs de ce qu’était le web il y a une dizaine d’années. Mais lorsque ce site vous apprend à réaliser de telles pages, vous ne pouvez pas vous empêcher de lire quelques lignes.
Petit bout d’histoire: le web d’aujourd’hui est constitué de pages réalisées à partir de plusieurs langages de programmation. Le HTML pour la mise en forme, le CSS pour le style, le Javascript et ses dérivés (Ajax par exemple) pour le dynamisme côté client et enfin le PHP pour le dynamisme des pages côté serveur.
Au tout début d’Internet, le HTML était le langage majoritaire: par exemple, au lieu de dissocier le style et le contenu des pages, on codait les deux en un seul code. De plus, les standards étaient complètement différents. Par exemple, voici un bout de code présent sur le site lehtml.com et comment il sera écrit aujourd’hui:
<FORM>
<SELECT name= »nom » size= »1″>
<OPTION>lundi
<OPTION>mardi
</SELECT>
</FORM>
devient:
<form>
<select name= »nom » size= »1″>
<option>lundi</option>
<option>mardi</option>
</select>
</form>
Plusieurs perles peuvent être relevées en visitant ce site. Voici une sélection des meilleures:
- Testez votre site sous diverses résolutions d’écran 640×480, 800×600 et 1024×768 […]. Certains prétendent que la résolution 1024×768 est la plus commune sur le Web mais d’après d’autres sources, c’est la résolution 800×600 qui l’emporte encore.
- Utilisez le plus possible des images en 16 couleurs. Cela diminue le temps de chargement et le risque de problèmes d’affichage.
- Hotbot, le moteur de recherche le plus complet estime lui-même que sa base de donnée ne reprendrait que 30 à 40% des sites du World Wide Web.
- Vous avez besoin d’un browser soit Microsoft Explorer […] disponible avec les revues soit Netscape Navigator […] sur les CD de certains mensuels informatiques
- Nous pensons à Frontpage de Microsoft, Dreamweaver de Macromedia, WebExpert ou NamoWeb ainsi qu’aux dizaines d’autres éditeurs que vous rencontrerez sur le Web
- En Html, les tableaux servent non seulement à aligner des chiffres mais surtout à placer des éléments à l’emplacement que vous souhaitez. L’usage des tableaux est donc TRES fréquent.
 Il est de bon conseil de tester les pages Web avec différents navigateurs (Netscape 4.5 ou 6, Explorer 4.0) et avec différentes résolutions d’écran (640/480, 800/600, 1024/768). Des surprises ne manqueront pas à l’appel.
Il est de bon conseil de tester les pages Web avec différents navigateurs (Netscape 4.5 ou 6, Explorer 4.0) et avec différentes résolutions d’écran (640/480, 800/600, 1024/768). Des surprises ne manqueront pas à l’appel.- Et le meilleur pour la fin: Testé sous… Netscape 3 et plus; Explorer 4 et plus; Opéra 5 et plus; Résolution 800 x 600 et plus; Élaboré sous Windows
- Dois-je rappeler qu’il est très facile de se faire une bibliothèque d’images tout en surfant sur le Web? Il suffit de se positionner sur l’image, de cliquer avec le bouton droit de la souris et de suivre les instructions du menu déroulant (Enregistrer l’image sous…). (et le copyright, alors ?)
Et si après ça vous voulez toujours faire de l’HTML, je vous conseille de télécharger un des éditeurs proposés sur cette page. Ou plus sérieusement d’aller sur Alsacréations ou le Site du Zero, par exemple 😉